STUDY_CSS / Season - 1
- [▶︎ 001]
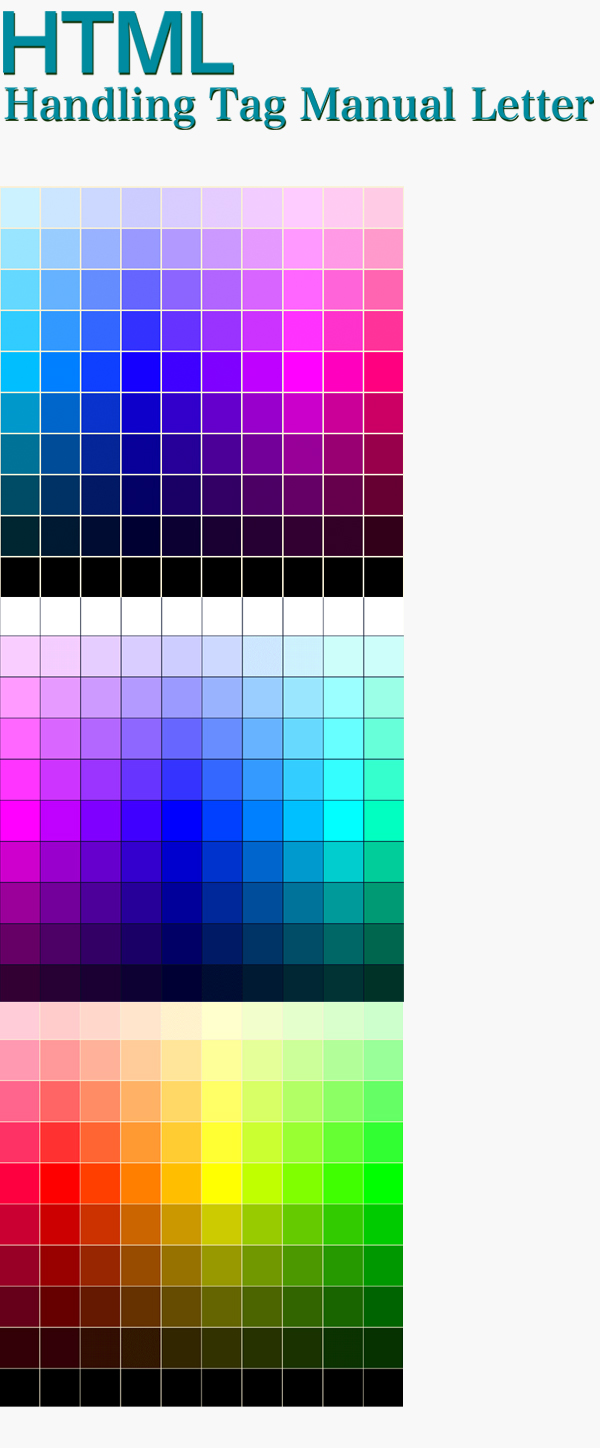
- RGB color について / 明るさ / 000000 〜 ffffff の範囲
記憶する方法 / イラストレーター / フォトショップ / インデザイン のカラー設定 / 8種類の基本colorナンバー - [▶︎ 002]
- HSL方式 ( H : hue / S : saturation / L : lightness ) について / Web Basic Color / 16 Web Color 147
Web Safe Color 216 / Opacity (filter:alpha) について - [▶︎ 003]
- フォントの種類 / 書体について / ゴシック体 / 明朝体 / sans-serif / serif / cursive / fantasy / monospace / Web Font
Google web fonts を使用した例 - [▶︎ 004]
- 素地(そじ)HTMLファイル / ラフ・レイアウト / TOKYO MUSIC FESTIVAL 2023
Web用(RGB)と印刷用(CMYK) - [▶︎ 005]
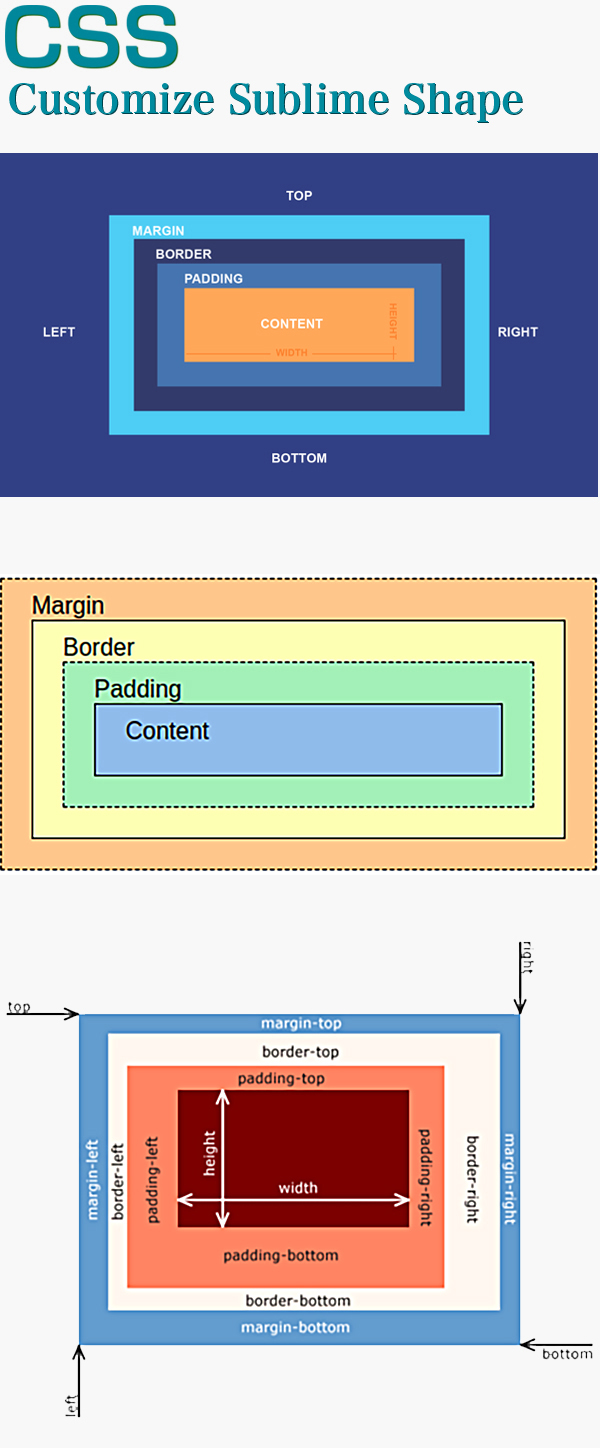
- 文字の装飾 / 見出し / キャプション / ボックス・シャドー / 罫線 / 04_sample_CSS.html ▶︎
テキストの太さ / ライン・ハイト / レター・スペーシング / ボックスの角丸 / em / グラデーション / sample_CSS デザイン素材集 - [▶︎ 006]
- ポジションの種類と使い方 / text-indent について / マスキング
position:relative; / position:absolute; / position: fixed; / ::before / ::after / overflow:hidden; - [▶︎ 007]
- Adobe Illustrator を使った楽器のイラスト作成 / Highlight / Shade / Gradient Tool / Blend Tool
Trumpet / Recorder / Alto Flute / Tuba / Piano / CSS で画像の合成 - [▶︎ 008]
- hover を使用して楽器の奏法を紹介する
色の変化 /文字や画像の透明 / color / 画像の移動 / その他 - [▶︎ 009]
- Mouthpiece の構造と部分名称 / title Attribute /
hover transitio / animation / 05_sample_CSS.html ▶︎ - [▶︎ 010]
- float: / clear: の使い方
文章の回り込み / Illustrator tools / clear:both; / clear:none; - [▶︎ 011]
- いろいろな Layout / SC88Pro のパネル
Table-Layout / Float-Layout / Flexible Box-Layout / Grid-Layout - [▶︎ 012]
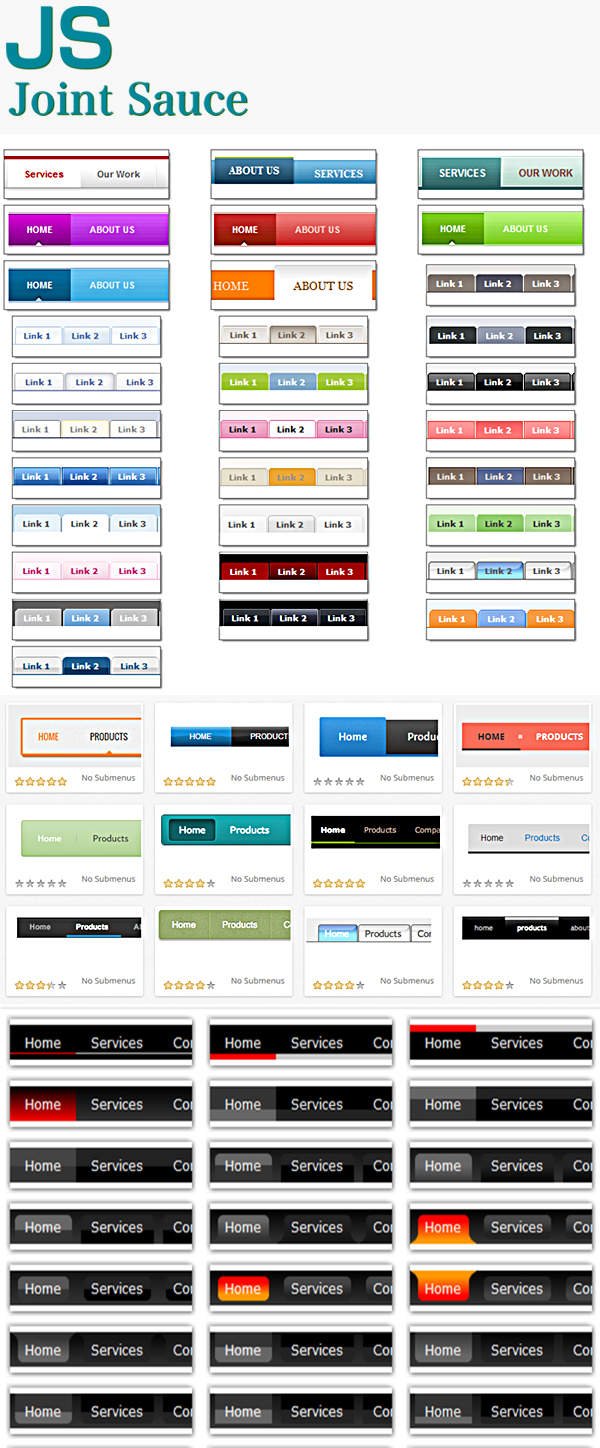
- Component について / CSS-Object のいろいろな設定方法
SC88 Pro のパネルをHTML と CSSで再現 / MIDI音源のデザイン
STUDY_CSS / Season-2
- [▶︎ 013]
- Pixel Ruler / column (カラム) とは / Component / Container
overflow-wrap:break-word; / Blog(ブログ) について / HTML Stacks - [▶︎ 014]
- inch / bezel / aspect ratio とは / Display Device Size Calculator / volume_dial 24個
スクリーン / モニタ / スマートフォン の画面サイズ / grid-template-columns - [▶︎ 015]
- Vendor Prefix / caniuse.com / hyphens / -webkit- / -webkit-appearance /
slider / input type="range" / -webkit-appearance:slider-vertical; - [▶︎ 016]
- Map の書き方 / ◯ ⬜︎ △ Map Coordinate_Generator の使い方 / circle / rect / poly
usemap / map name / area shape / coords / href - [▶︎ 017]
- Clickable Map でボタンを作る練習 / ラスター形式 と ベクター形式 について
SVG / Canvas / SVG で作成した Clickable Map - [▶︎ 018]
- XHTML と SVG について / Line による10段五線紙
85のピアノ鍵盤 / piano_88_mp3_folder - [▶︎ 019]
- SVGの pathコマンド / SVG Coordinate Generator
2次ベジェ・カーブ / 3次ベジェ・カーブ - [▶︎ 020]
- transform → translate() / scale() / rotate() / skew() / matrix()
textPath / differential X / differential Y / stroke-dasharray / stroke-dashoffset / SVG Coordinate Generator_2 - [▶︎ 021]
- animateTransform / repeatCount の使用例
ドローン / カラスの描きかた - [▶︎ 022]
- 三針の時計のデザイン
CSS / SVG / JavaScript / 画像ファイル(png) - [▶︎ 023]
- Digital Clock の作り方 / 日付と曜日 / Countdown Timer の設置 / Convert_mp3_Base64 の使い方
font-family / monospace / Share Tech Mono / function() new Date - [▶︎ 024]
- SVG morphing / SVG Coordinate Generator 2 の使い方
Convert SVG Path to Absolute & Relative の使い方
STUDY_CSS / Season-3
- [▶︎ 025]
- SVG と CSS を使った Animation Logo の作り方
transform:translate / transform:scale / transform:rotate / opacity / span:nth-of-type(1)など - [▶︎ 026]
- RGB と RGBA の違い / Alpha Channel / Alpha Value / 不透明度 opacity
RGBA Gradation Generator の使い方 / RGBA Gradation を使用した Animation Logo - [▶︎ 027]
- Ruthie-Regular.ttf を使ったデザイン / 文字のアウトライン化とパス
背景のグラデーション・カラー / ホバーによる透明 / 上下と左右の枠線を(4本)個別に設定する方法 - [▶︎ 028]
- SC88-Pro の前面パネル(ディスプレイ・バーの作り方) / ease-in と ease-out の違い
svg rect を積み重ねて時間差を設定 / audio controls autoplay で mp3 を自動再生 - [▶︎ 029]
- スピーカーの前面をCSSで作ってみましょう
コーンが振動する動きと音の伝わり方を表現する方法 - [▶︎ 030]
- ターンテーブルを作ってレコードを回転させてみましょう.
カートリッジとバランス・ウエイトを描き, アームの動きを animation で再現します. - [▶︎ 031]
- 8トラックのMTR(録音機能無し / 8トラック・プレーヤー)を作ってみよう.
frame / input type="range" / JavaScript - [▶︎ 032]
- ボイス・レコーダーの作り方について / PC内臓マイクの確認
canvas / .oggファイル / JavaScript new Date - [▶︎ 033]
- mp3 / ogg ミュージック・プレーヤーの作り方について / ランダムでプレイ・リストを生成する方法
ボリューム・コントローラー - [▶︎ 034]
- Oscillator を作ってみましょう.
createOscillator / frequency / new AudioContext - [▶︎ 035]
- synthesizer を作って音楽を演奏してみましょう.
いろいろな波形とノイズのエディットについて - [▶︎ 036]
- GM (General MIDI) の読み込みと設定について
MIDI 音源プレーヤーを自作しよう!